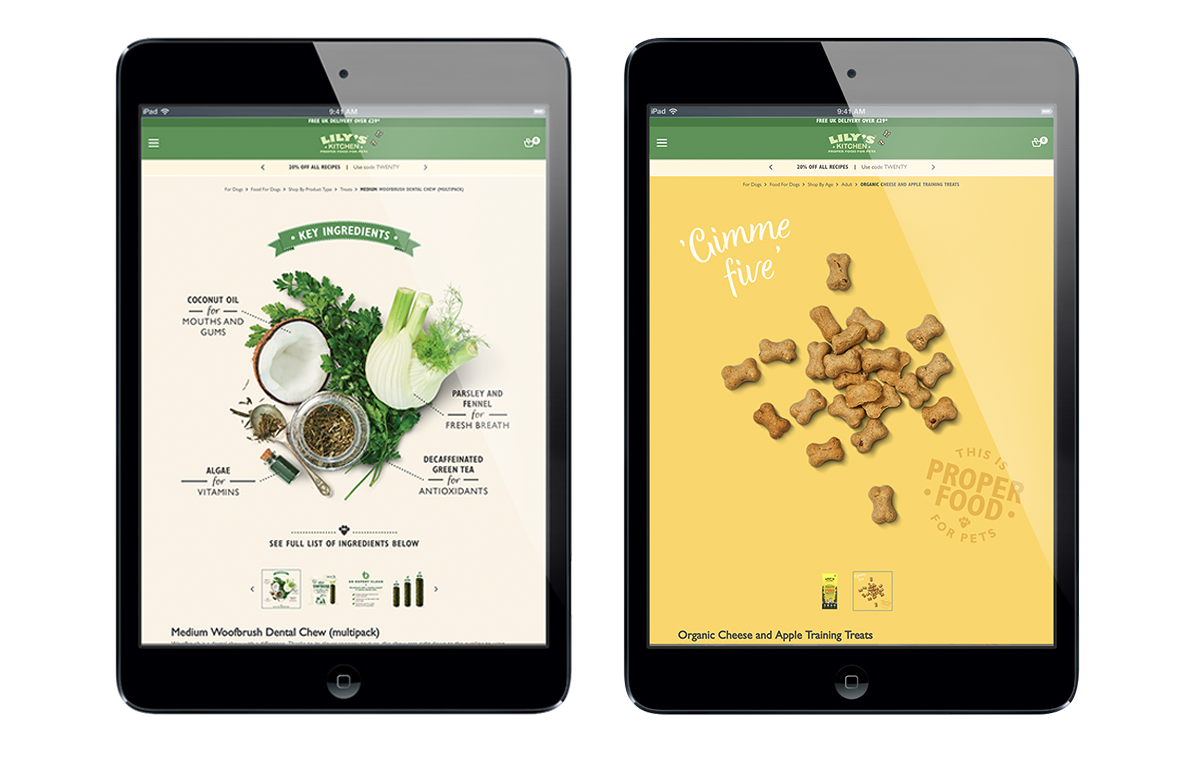
To celebrate the honest and ethical brand values, I conceptualised product thumbnails; one showing 'smoothie-style' ingredients bowls, and another, showing the product with a Lily's homely tone of voice message. I also adapted new colour palettes, stamps and icons for the product pages.


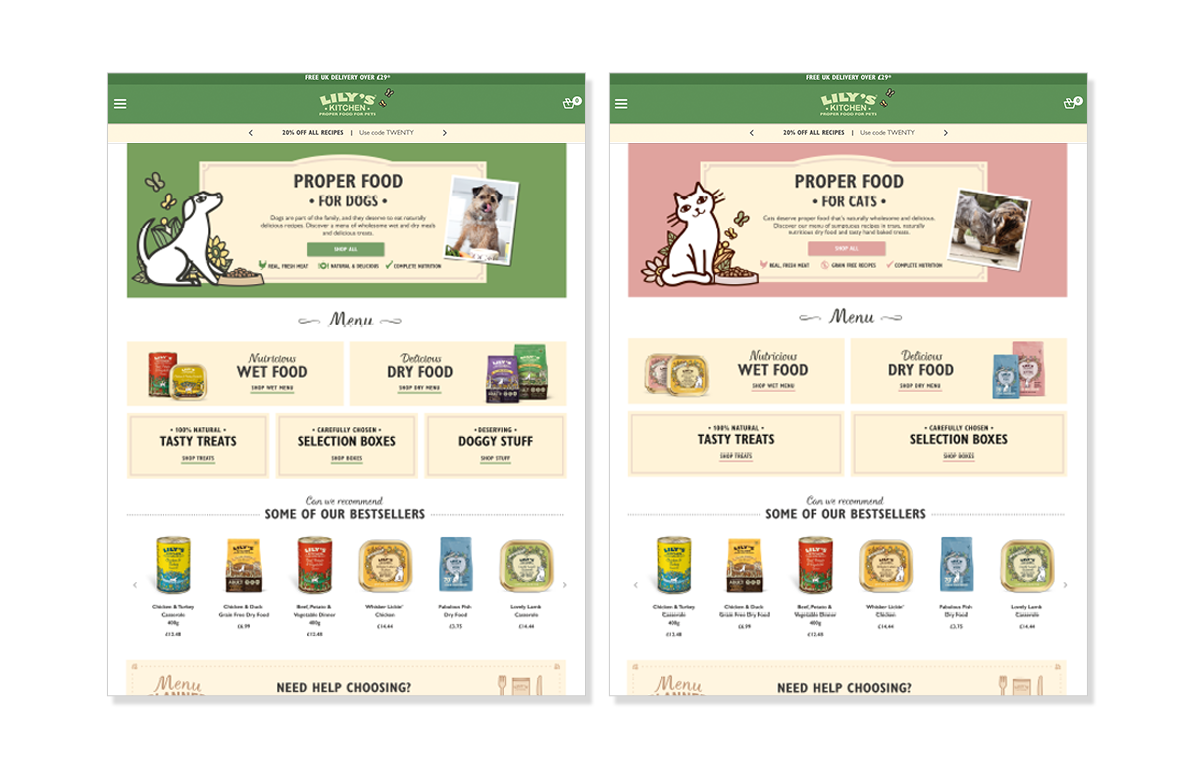
UI design for CTAs, top nav icons and consistent styling to ensure content is appealing and easy to interact with.


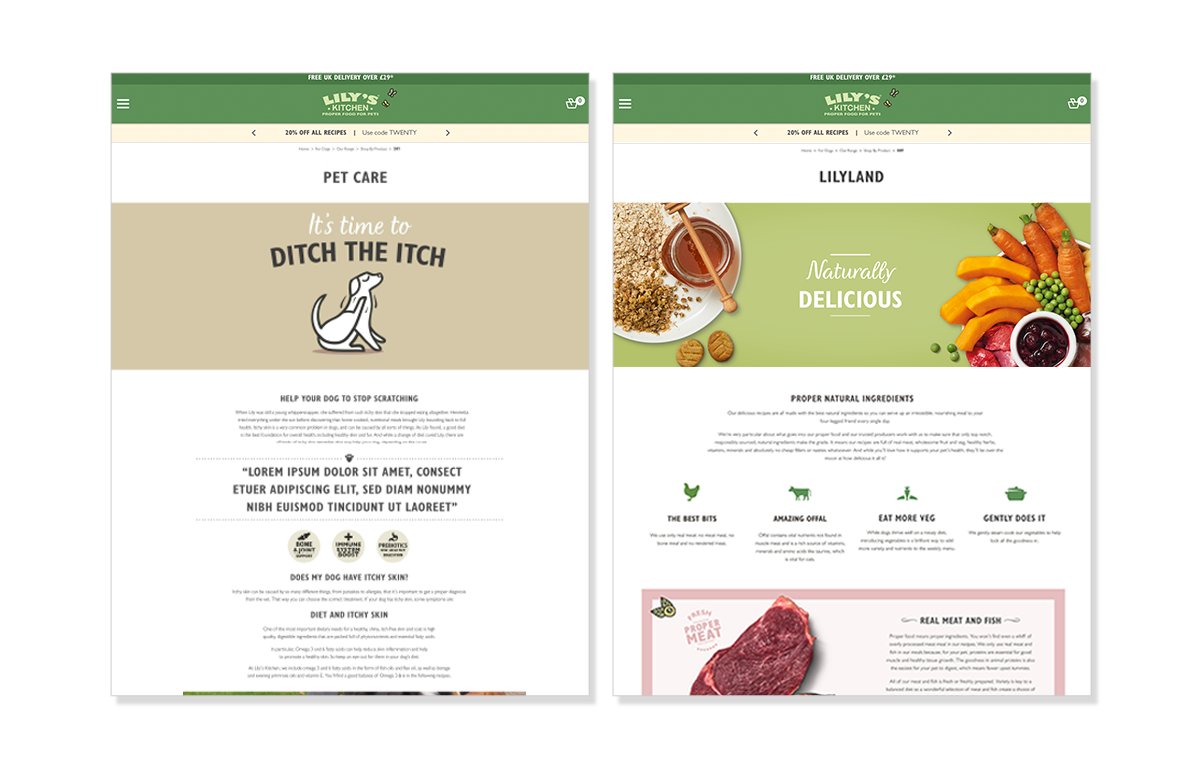
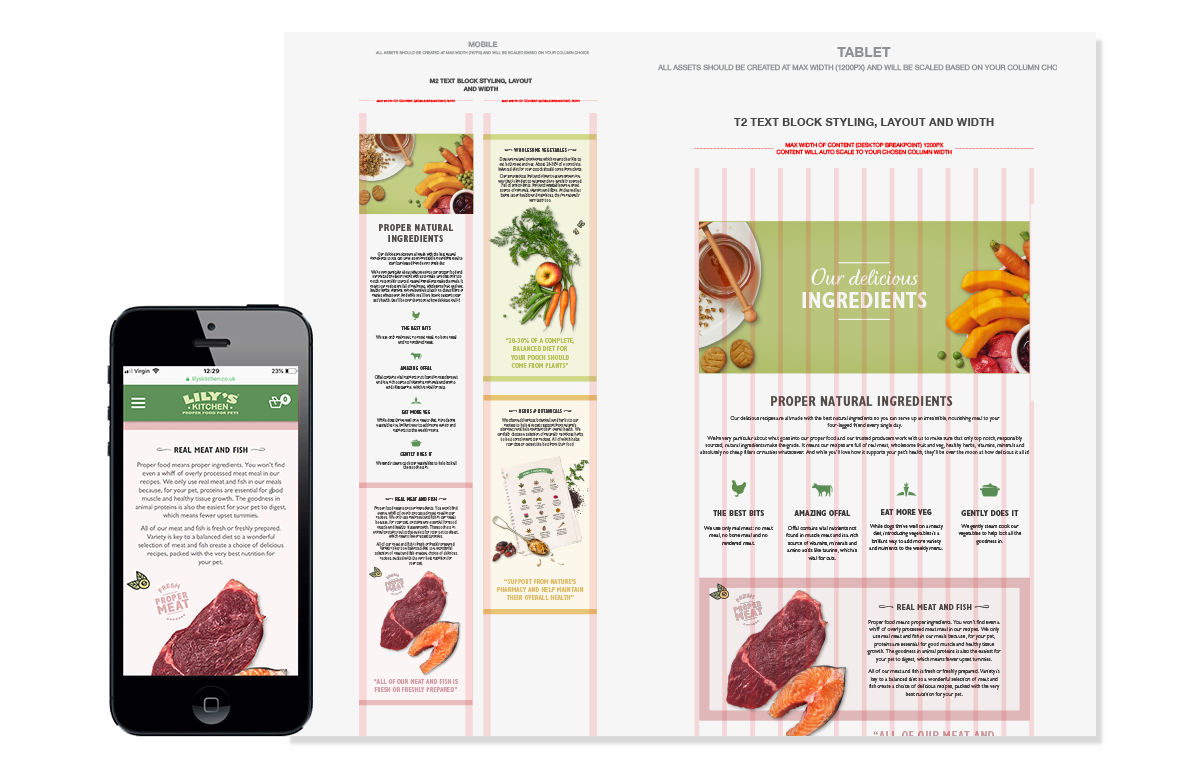
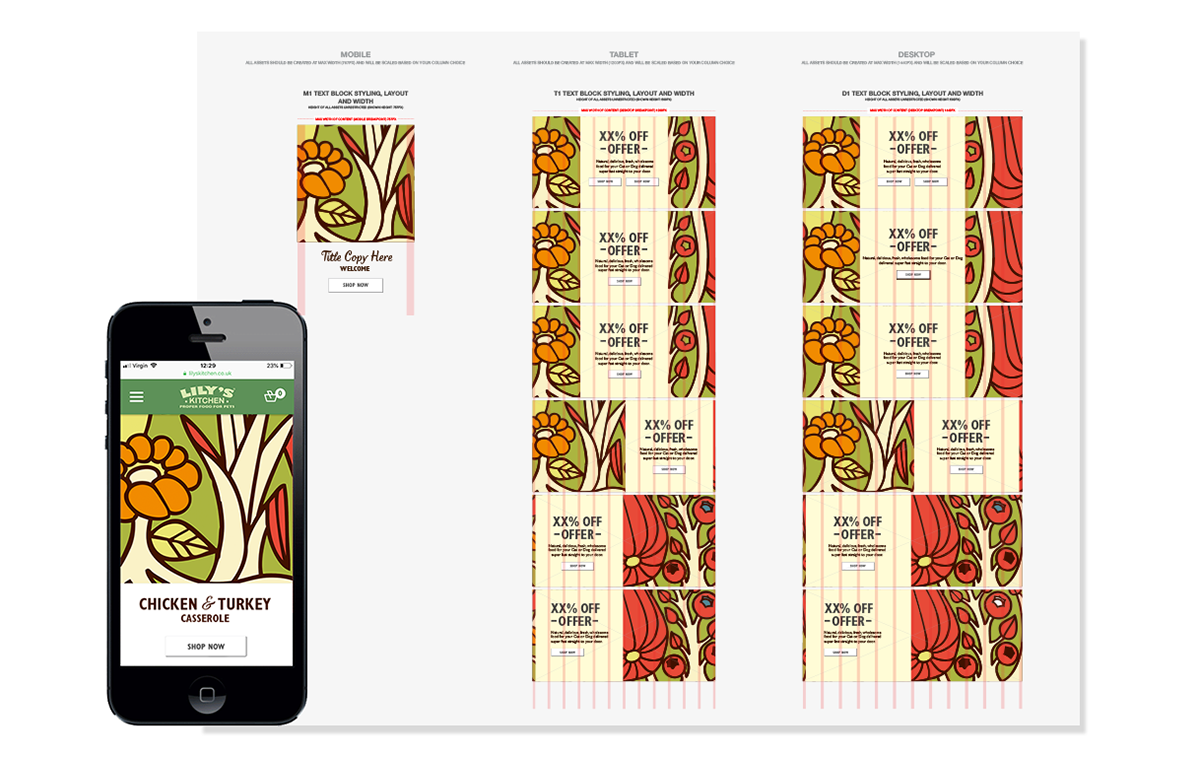
Responsive layouts using grid-based frameworks for homepage banners and content pages.


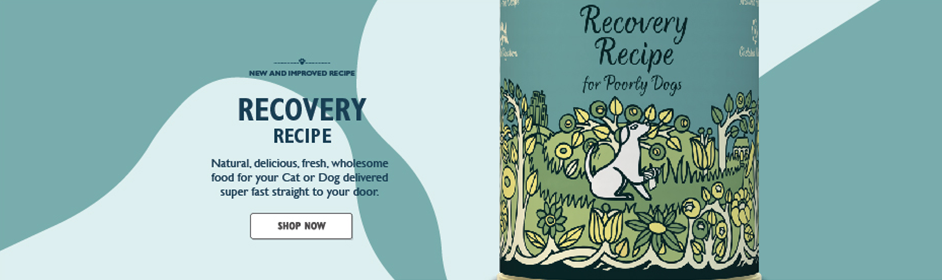
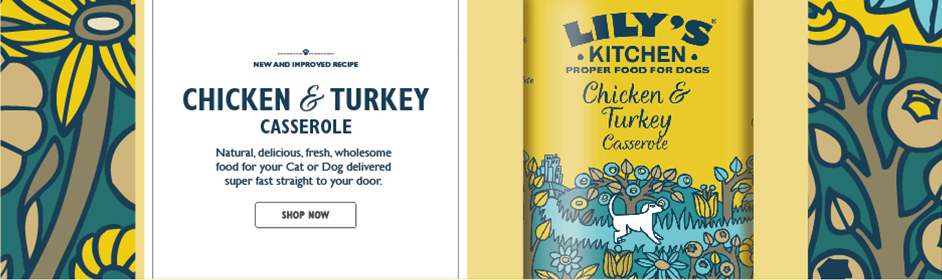
Homepage banner design exploration backed up with tablet and mobile versions.












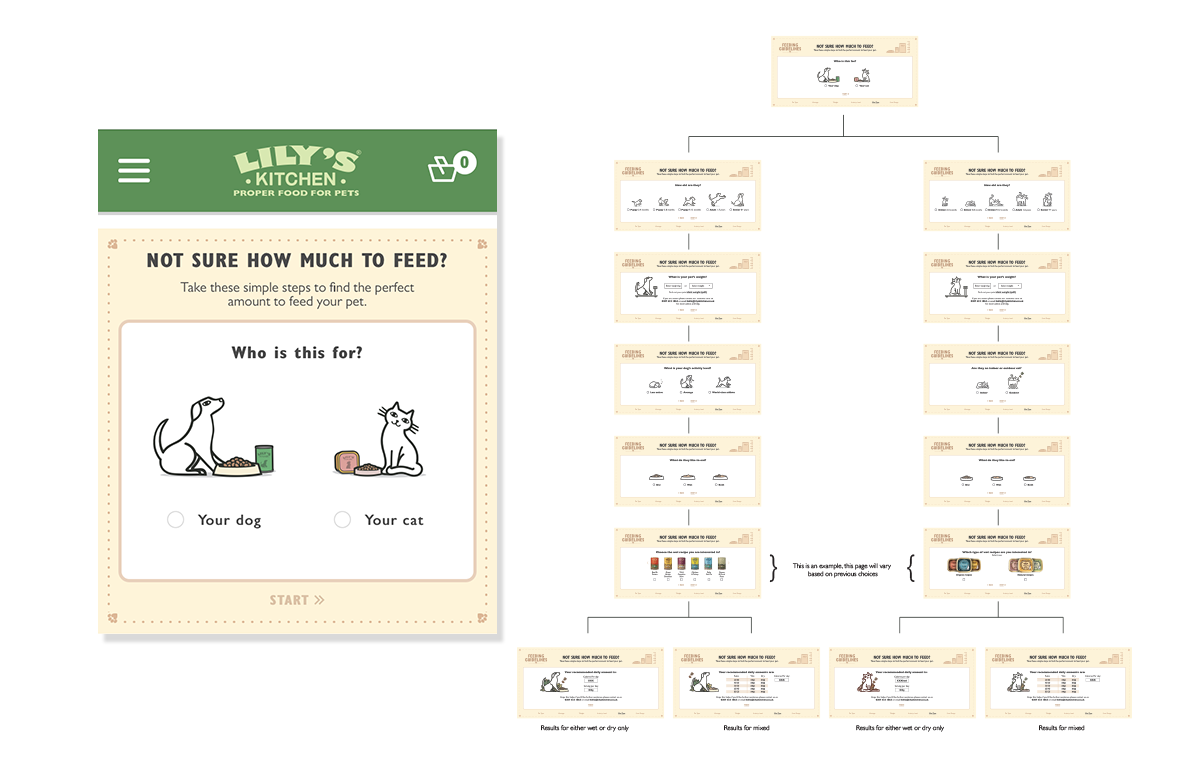
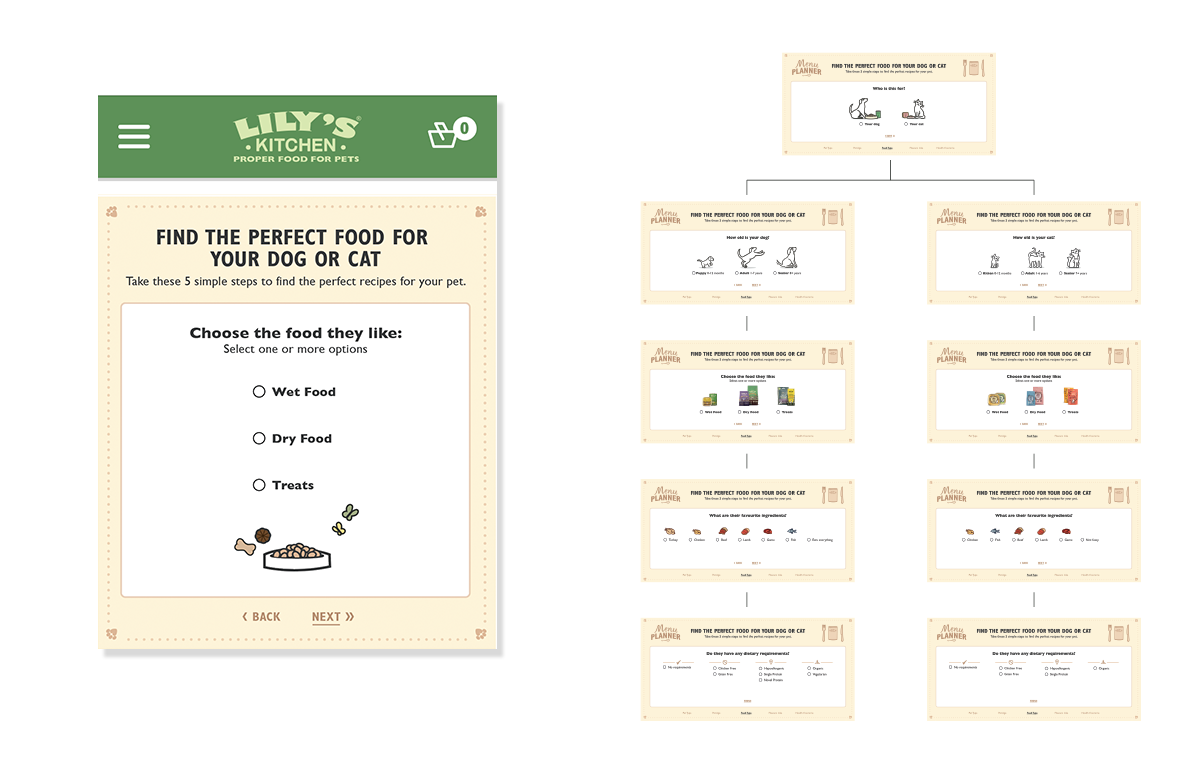
Wireframes, UI for selectors and navigational click throughs all considered for new interactive content; 'Feeding Guidelines' and 'Meal Planner'.


Campaign work included an advert in Country Life magazine and animated social assets.